GitHub - GillesVermeulen/virtualKeyboardDetector: JavaScript library that tries to detect when a virtual keyboard (dis)appears.

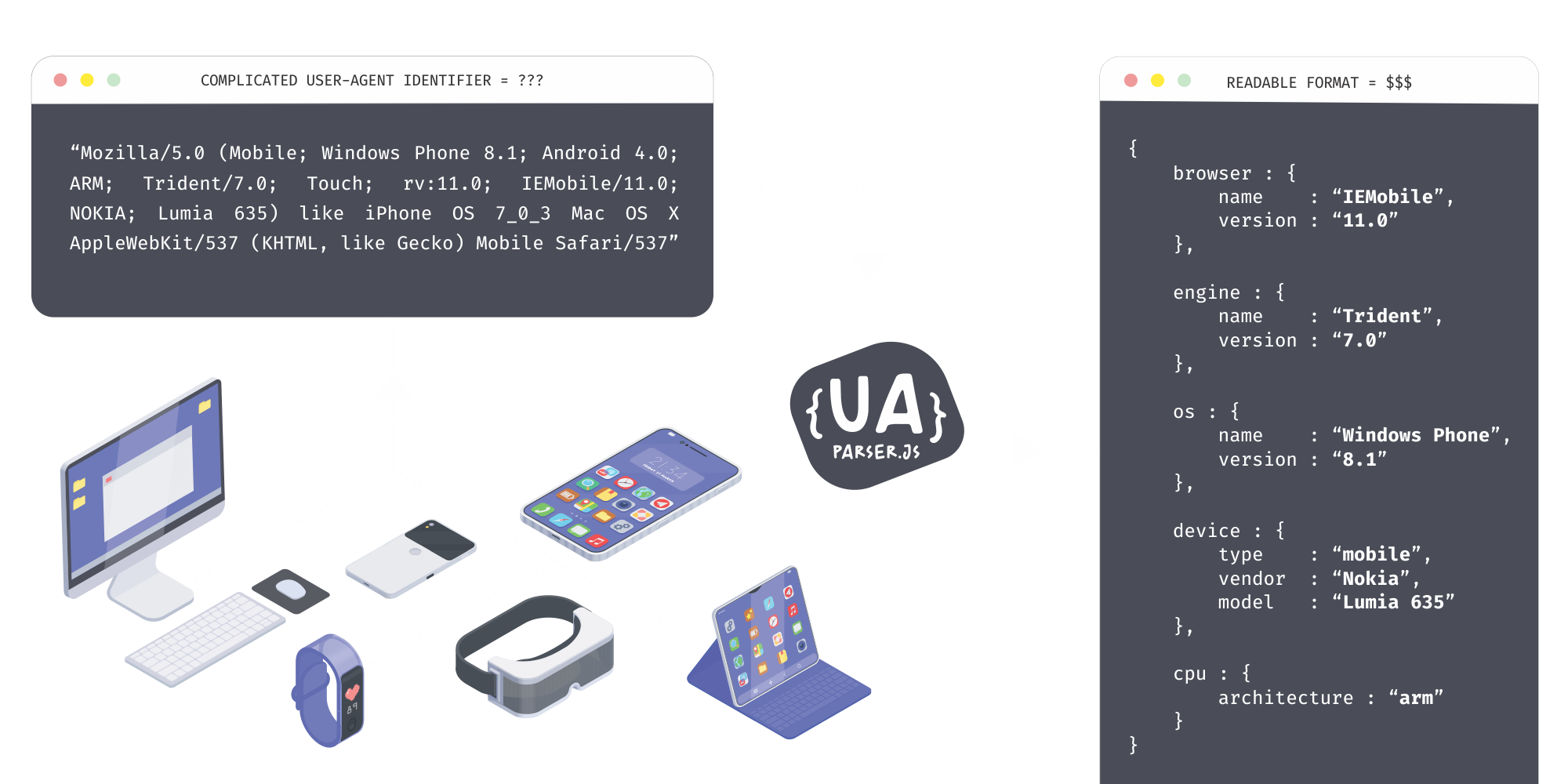
UAParser.js - Detect Browser, Engine, OS, CPU, and Device type/model from User-Agent & Client-Hints data using JavaScript. Supports browser & node.js environment. Available as jQuery plugin & @types-ready for TypeScript.

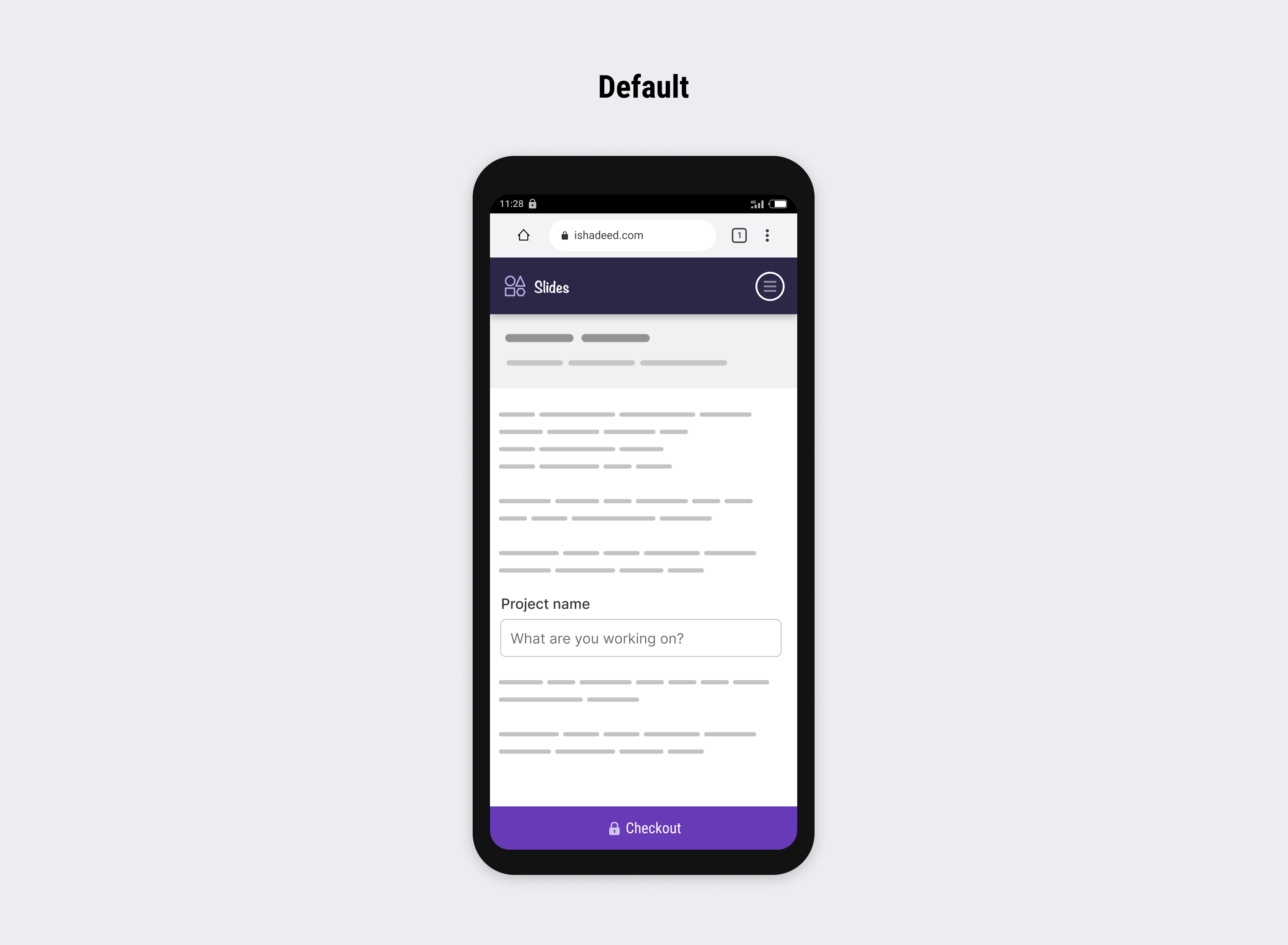
javascript - jQuery/js/html5 change page content when keyboard is visible on mobile devices - Stack Overflow